
Facile à réussir
Un site, des internautes et des profils multiples ! Une fois arrivé sur le site, son design, sa structure et ses contenus, doivent nous prouver en un clin d’oeil, que le site nous permettra d’atteindre le ou les objectifs fixé(s).
Le travail d’ergonomie, accompagné d’études telles que Google Analytics, le benchmarking, permettent de contribuer à la réussite du ”site qui ne sert à rien”.
A nouveau, rappelons que l’internaute, parce qu’il a beaucoup de choix, est très sélectif dans ce qu’il recherche alors autant que votre site réponde à ce qu’il cherche immédiatement.
Une réflexion à tous les niveaux du parcours
Développer un site internet c’est… mener des recherches, se lancer dans des études de cas, comparer des analyses appelé également “benchmarking”.
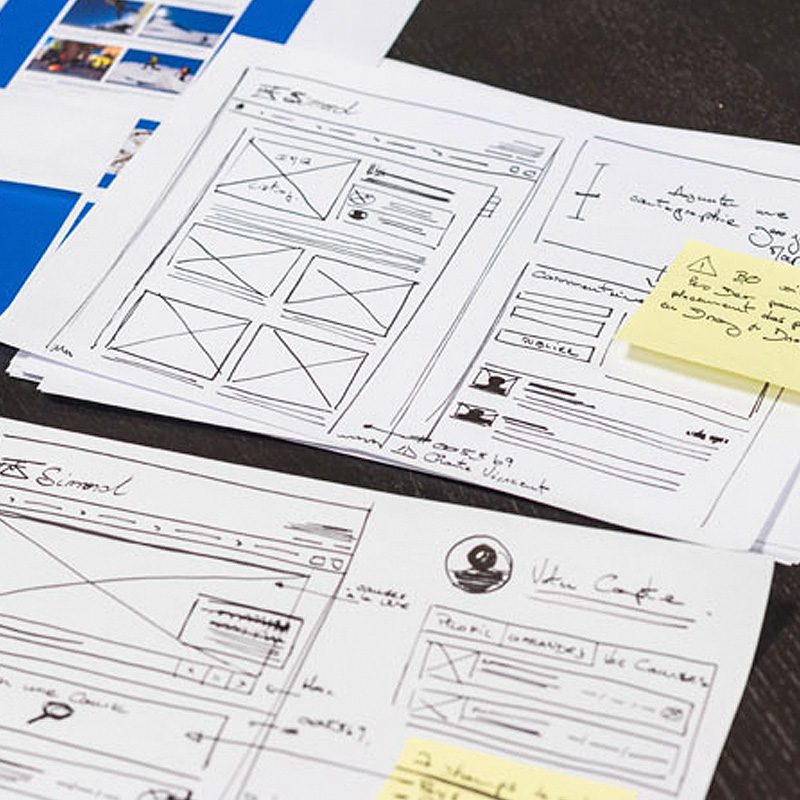
C’est aussi l’expérience utilisateur ou plus communément l’UX, qui de l’observation du comportement des utilisateurs à la prise en considération de leurs besoins, dresse des portraits d’utilisateurs potentiels appelés persona, les inclut dans des tests d’utilisateurs, propose des maquettes ergonomiques afin de se rapprocher toujours plus de leurs attentes et de soumettre le produit qui s’adapte à l’utilisateur et non l’inverse.
Dans cette réflexion, il y a des utilisateurs majeurs auxquels il faut penser aussi, ceux qui alimentent et mettent le site à jour, notamment. La conception du site doit proposer une aisance de navigation tout comme l’utilisation du back office pour faciliter la production de contenus.
Les bonnes pratiques de l’ergonomie
“Le graphisme de votre site a pourtant tout du captivant ”, et c’est tant mieux mais cela ne fait pas tout. En plus d’être captivant, la navigation de votre site doit être simple, intuitive et rapide le tout basé sur une réflexion ergonomique.
Nous avons évoqué précédemment, une optimisation de la structure et une hiérarchie des contenus, en effet plus le site est bien organisé plus l’accès à l’information est clair. Le menu de navigation est le repère pour l’utilisateur de votre site et doit être présent sur toutes les pages, tout comme le Fil d’Ariane qui est un repère de navigation et permet à l’internaute de se retrouver par rapport aux niveaux de navigation.
Une charte éditoriale doit permettre une lecture facile des contenus, la mise en page intervient en soutien et rend le site lisible, pour cela il faut également penser à la police à utiliser.
Une autre bonne pratique, c’est d’accompagner l’utilisateur dans sa navigation cela ne donne absolument pas l’impression de sur-assistance au contraire vous avez peut-être tous souris lorsque un sympathique petit message ou animation vous informe qu’une page est en construction et cela vous évite de sur-cliquer sur la souris pour rafraîchir la page parce que vous êtes persuadés qu’il y a un soucis de chargement de la page…
Et enfin, votre site doit être accessible soit proposer à l’ensemble des internautes un accès à votre site depuis n’importe quel navigateur et de veiller au contraste des couleurs pour un confort de lecture pour tous.



















Poster un commentaire
C’est l’article qu’il vous fallait ? Alors faites-nous part de vos impressions, questions, ou réflexions… c’est à vous !